Karma is one of the best Test runner suite and mostly created and used by angularJS team. Jasmine is one of the best Behaviror driven testing framework. Jasmine is also dependency free and doesn’t require a DOM.
Today, I am going to show how to test a angular service/factory using Karma and Jasmine.
Requirements
To start with Testing we need some node package needs to be installed. To install the packages run the following commands
– To install Jasmin: npm install jasmine-core
– To install Karma: npm install karma
– To integrate karman with jesmine: npm install karma-jasmine
– To run karma with chrome browser: npm install karma-chrome-launcher
– Finally, we need Karma Command line tools: npm install karma-cli
Let’s assume you have an existing angularJS application. To initialize Karma in your application, run this command:
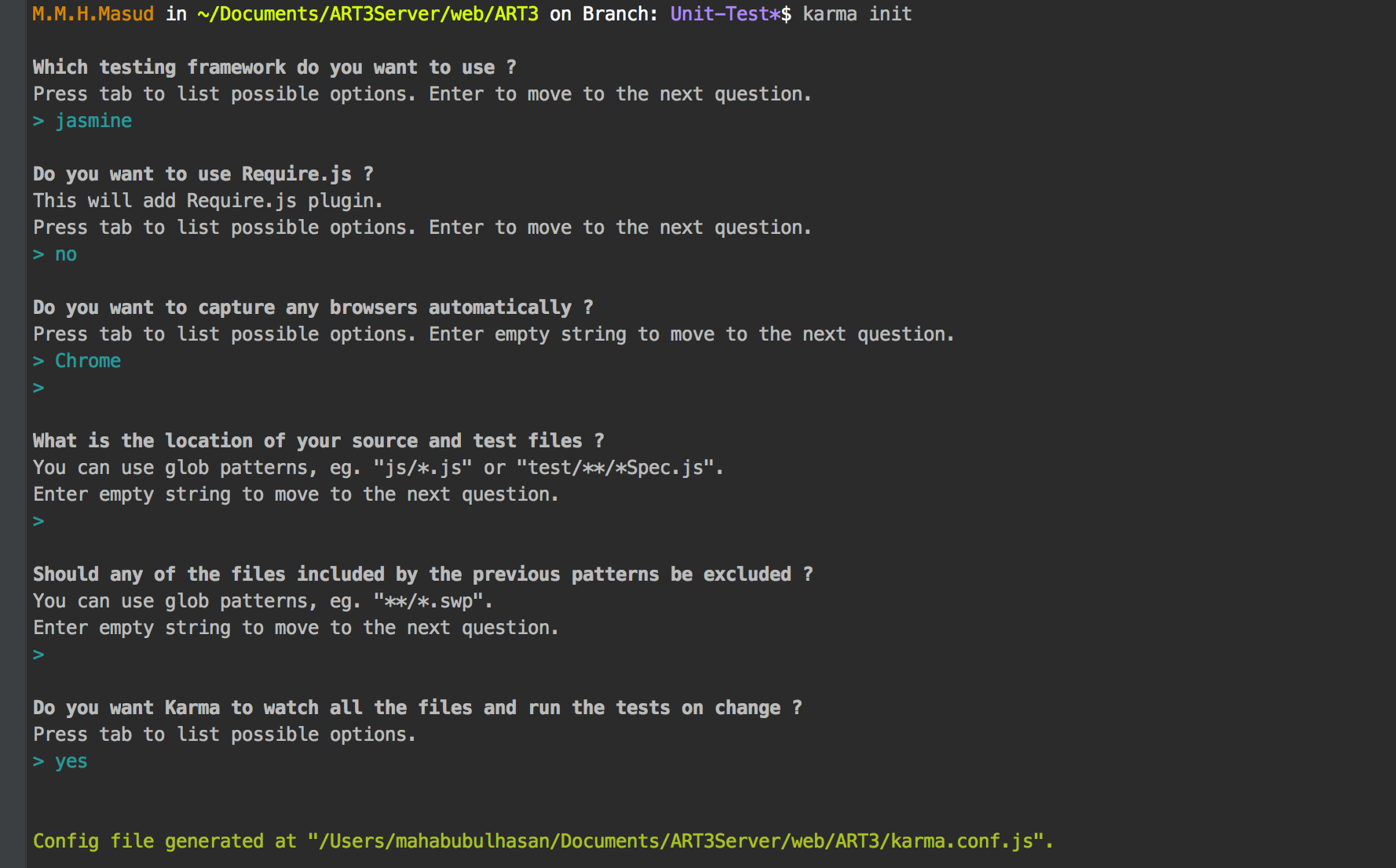
# karma init
which will drive you through some configuration steps like this:

This will generate a file called karma.conf.js with some default settings in your root directory. Now open the file in your favorite editor.
module.exports = function(config) {
config.set({
basePath: '',
frameworks: ['jasmine'],
files: [
'./node_modules/js/angular.js', // add this
'./node_modules/js/angular-mocks.js', // add this
],
exclude: [],
preprocessors: {},
reporters: ['progress'],
port: 9876,
colors: true,
logLevel: config.LOG_INFO,
autoWatch: true,
browsers: ['Chrome'],
singleRun: false,
concurrency: Infinity
});
}
Now we are ready for test our application with Karma and Jasmine.
Testing angular service/factory
Lets start our first test code with angular service. Assume that we are about to write our first service userService.js. As TDD means Test Driven Development, we should start with our test file called userService.spec.js
Test File: public\test\app\js\service\userService.spec.js
describe('User Service', function () {
beforeEach(angular.mock.module('api.users'));
beforeEach(inject(function (_Users_){
Users = _Users_;
}));
it('should exits ', function (){
expect(Users).toBeDefined();
});
it('has a dummy spec to test 2+2', function (){
expect(2+2).toEqual(4);
});
});
Now our test file userService.spec.js is ready to execute. To execute the file, we need to include the files in our karma.conf.js file. Do as follows:
files: [
'./node_modules/js/angular.js',
'./node_modules/js/angular-mocks.js',
'./public/test/app/js/service/userService.spec.js' //add this line
],
Now go to the root directory of your project and run the following command:
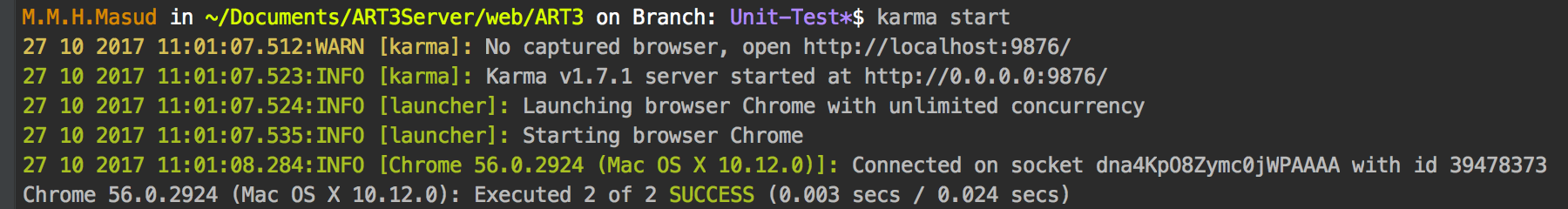
# karma start
It will through an error like this, as we don’t have the source file with the module name.
Lets create the source file called userService.js.
Source File: public\app\js\service\userService.js
(function() {
'use strict';
angular.module('api.users', []).service('Users', function() {
//@todo
});
}());
This time if you run the following command karma start you will see something like this:

which means, your service has passed the Test Cases. Congrates…
Help:
To the test coverage report in a meaningful way, do the followings:
1. install the following package npm install karma-spec-reporter
2. change in the karma.conf.js file from reporters: ['progress'], to reporters: ['spec'],
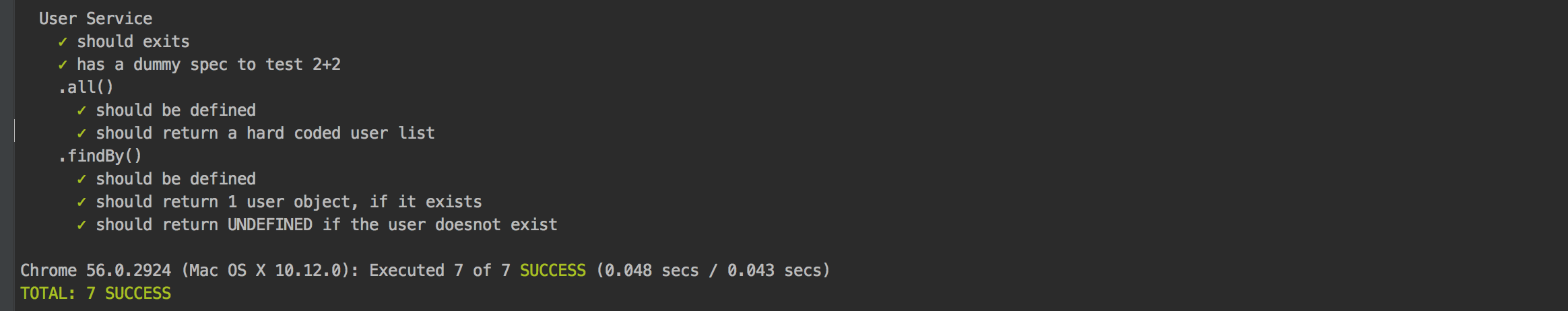
3. now run karma start and you will see something like this:
 Continue…
Continue…