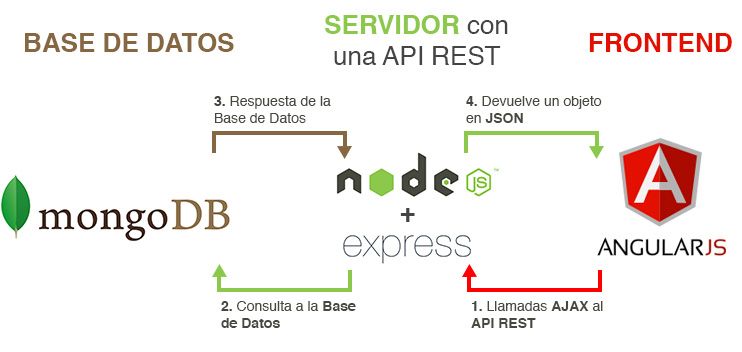
This tutorial will describe how to create a node server with Express Framework and MongoDB database. To start, let take a look at the prerequisite
- NPM – node package manager
- MongoDB
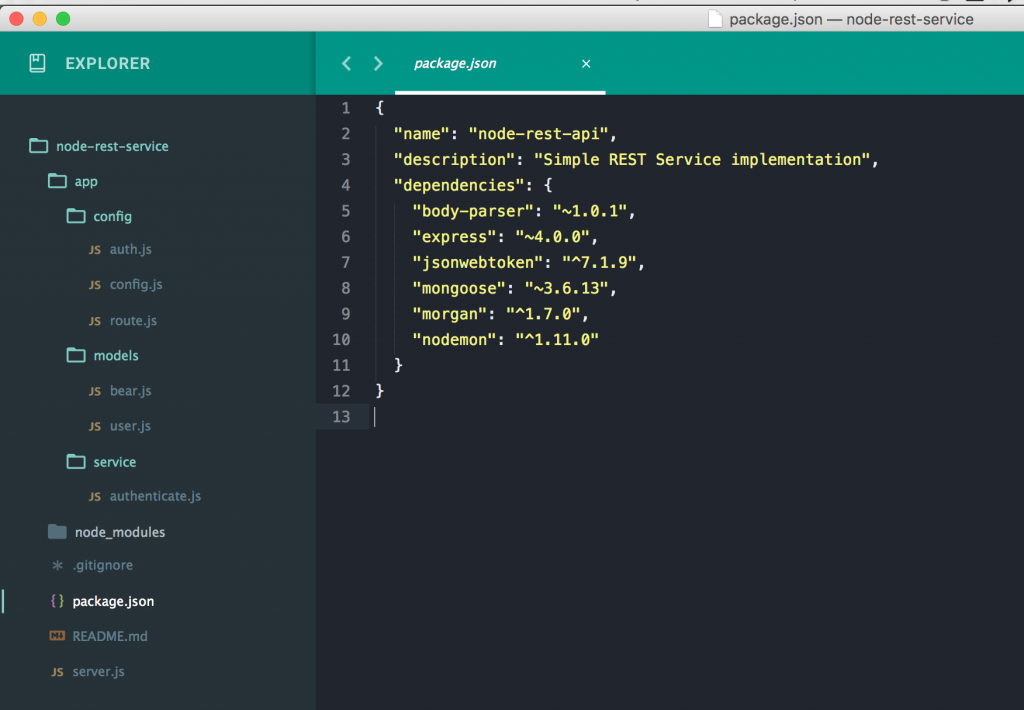
Step 01: Create a folder called “node-tutorial”. Inside the folder create a new file called “package.json”. Add the following contents to the file:
{
"name": "node-rest-api",
"description": "Simple REST Service implementation",
"dependencies": {
"body-parser": "~1.0.1",
"express": "~4.0.0",
"mongoose": "~3.6.13",
}
}
now run the following command to install the dependencies:
npm install
This will create a local node_modules folder where it will install all the dependencies.
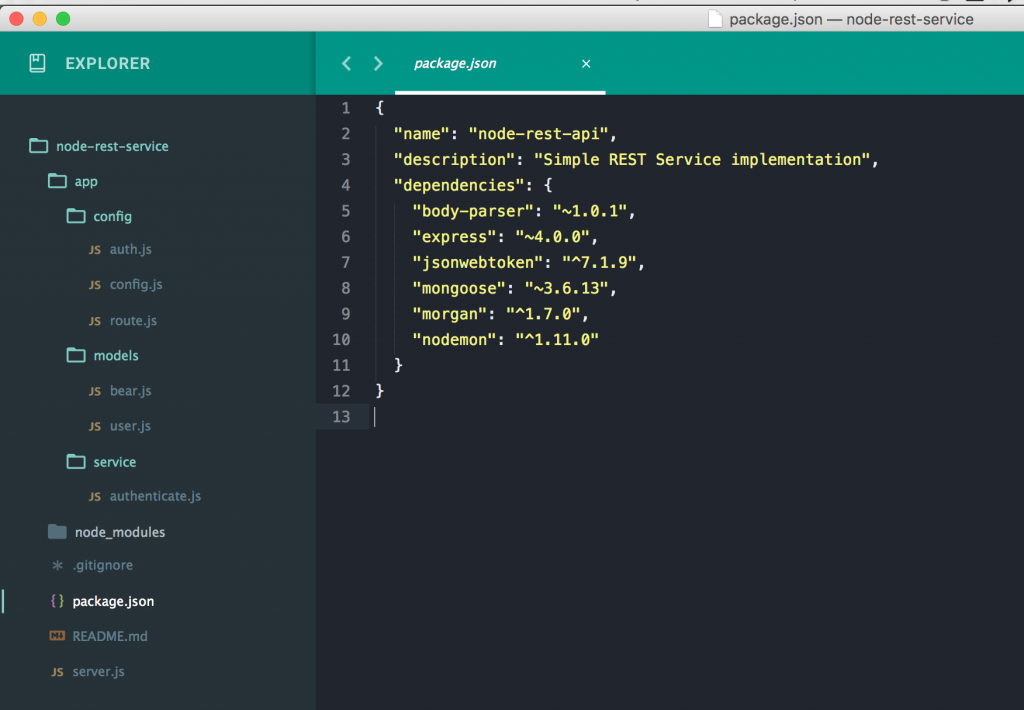
Step 02: Now create some directory in the following format. For now just create the folder, ignore the files inside the folder.

Step 03: create a node server
Let’s create a node server. To do that, create a file in to the root folder called “server.js”. Put the following contents into file:
var express = require('express'),
app = express(),
bodyParser = require('body-parser');
var port = process.env.PORT || 8080;
app.use(bodyParser.urlencoded({extender: true}))
.use(bodyParser.json())
.listen(port);
console.log('Magic happens on port ', port);
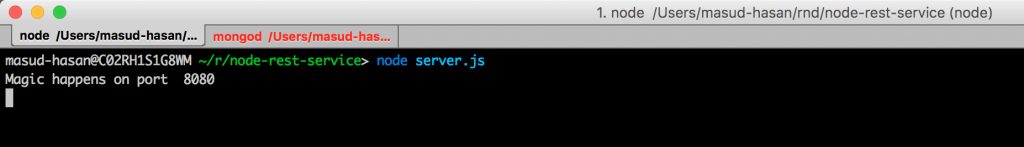
Now execute the following command to run the server
node server.js
You will see the following screen in the terminal:

Congratulations, your first node server is running at port 8080.
Step 04: start mongodb server and connect from NodeJS server
First start the local mongodb Server using the following command
masud-hasan@C02RH1S1G8WM ~> mongod
2016-10-15T00:00:04.089-0400 I CONTROL [initandlisten] MongoDB starting : pid=9862 port=27017 dbpath=/data/db 64-bit host=C02RH1S1G8WM
2016-10-15T00:00:04.089-0400 I CONTROL [initandlisten] db version v3.2.5
2016-10-15T00:00:04.089-0400 I CONTROL [initandlisten] git version: 34e65e5383f7ea1726332cb175b73077ec4a1b02
2016-10-15T00:00:04.089-0400 I CONTROL [initandlisten] OpenSSL version: OpenSSL 1.0.2g 1 Mar 2016
once you run the mongodb sever, it will start on default mongo port at 27017.
Now lets connect it from our app. Create a config.js file under app/config location and put the following content into the file:
var mongoose = require('mongoose');
mongoose.connect("mongodb://localhost:27017/nodetutorial");
module.exports = mongoose;
Here we are connecting to mongodb sever using mongoose module. Here we are creating a new mongodb schema called “nodetutorial”.
To get the mongo connection available through the application, let’s include the file in the server.js file in the following way:
var express = require('express'),
app = express(),
bodyParser = require('body-parser');
var mongoose = require('./app/config/config.js'),
port = process.env.PORT || 8080;
app.use(bodyParser.urlencoded({extender: true}))
.use(bodyParser.json())
.listen(port);
console.log('Magic happens on port ', port);
Now execute the following command to run the server
node server.js
if you don’t see any error then you are successfully able to connect to the mongodb server from node server.
Step 05: Verify mongodb connection with a new collection (Save & Find)
coming soon…..